h5 微信分享开发
前提需要拥有微信分享权限
如何获取微信分享权限呢?
- 注册服务号(也叫做 公众号)(企业或者个体户)
- 公众号“微信认证”成功
JSSDK 文档
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
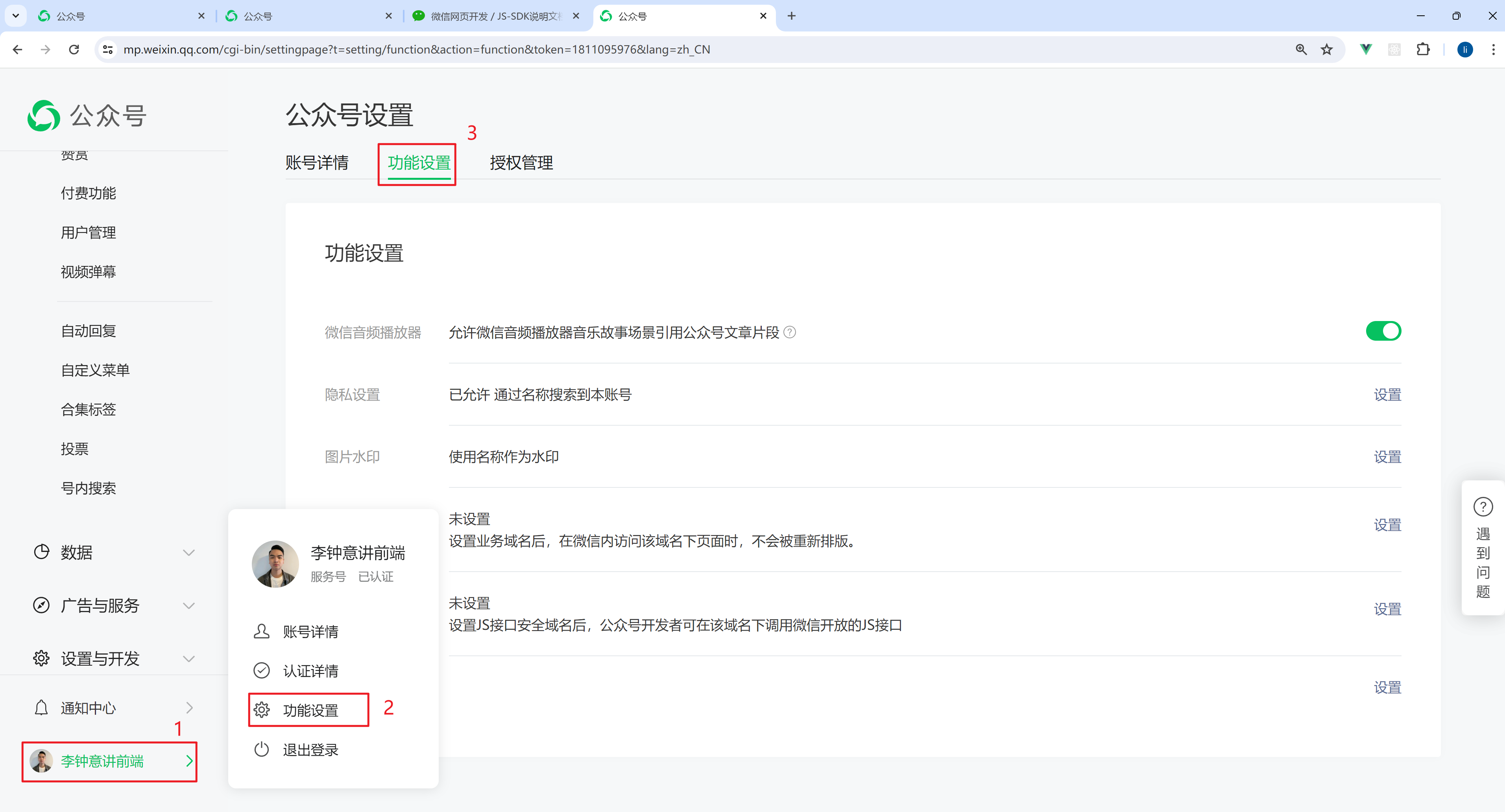
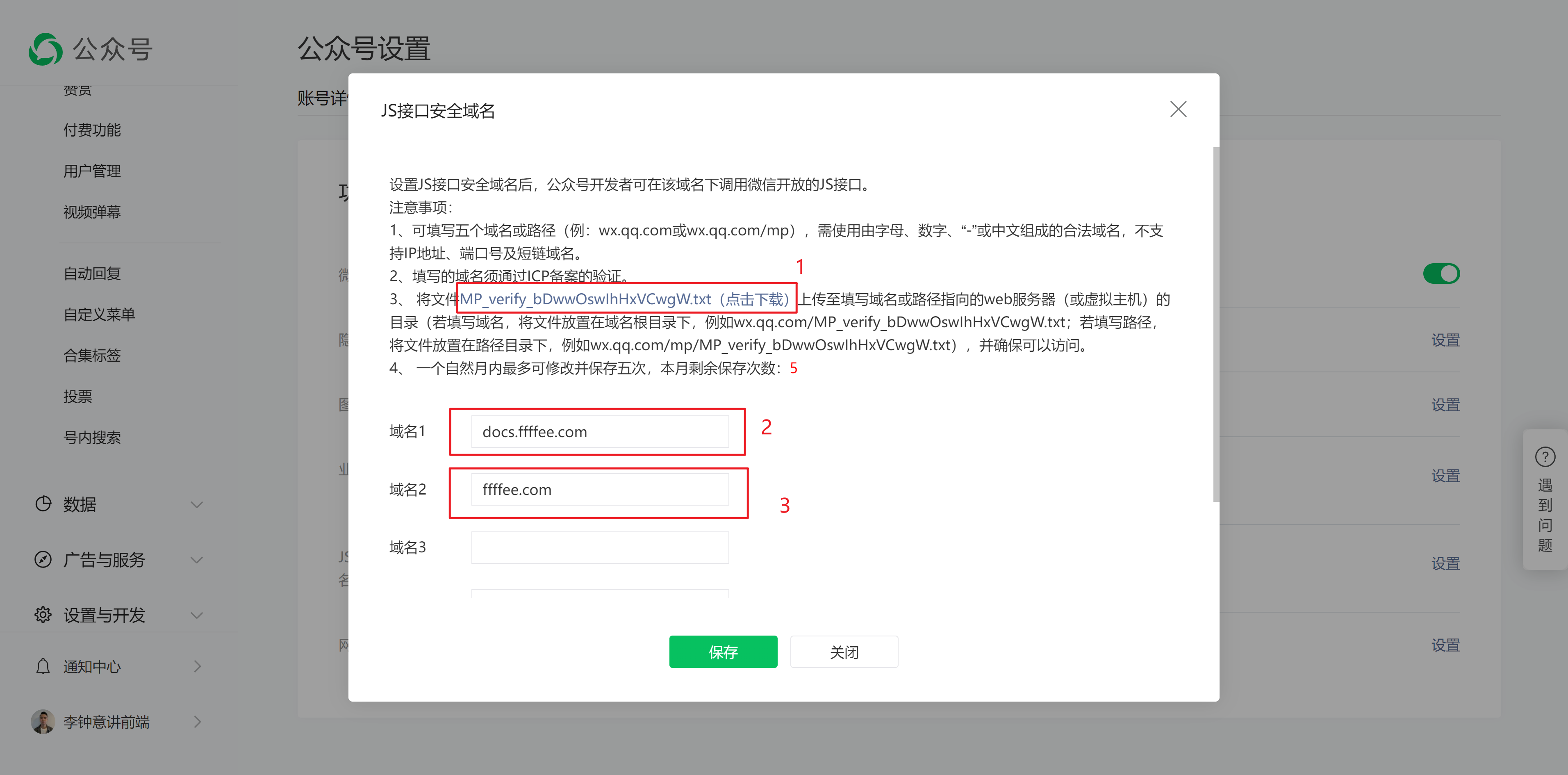
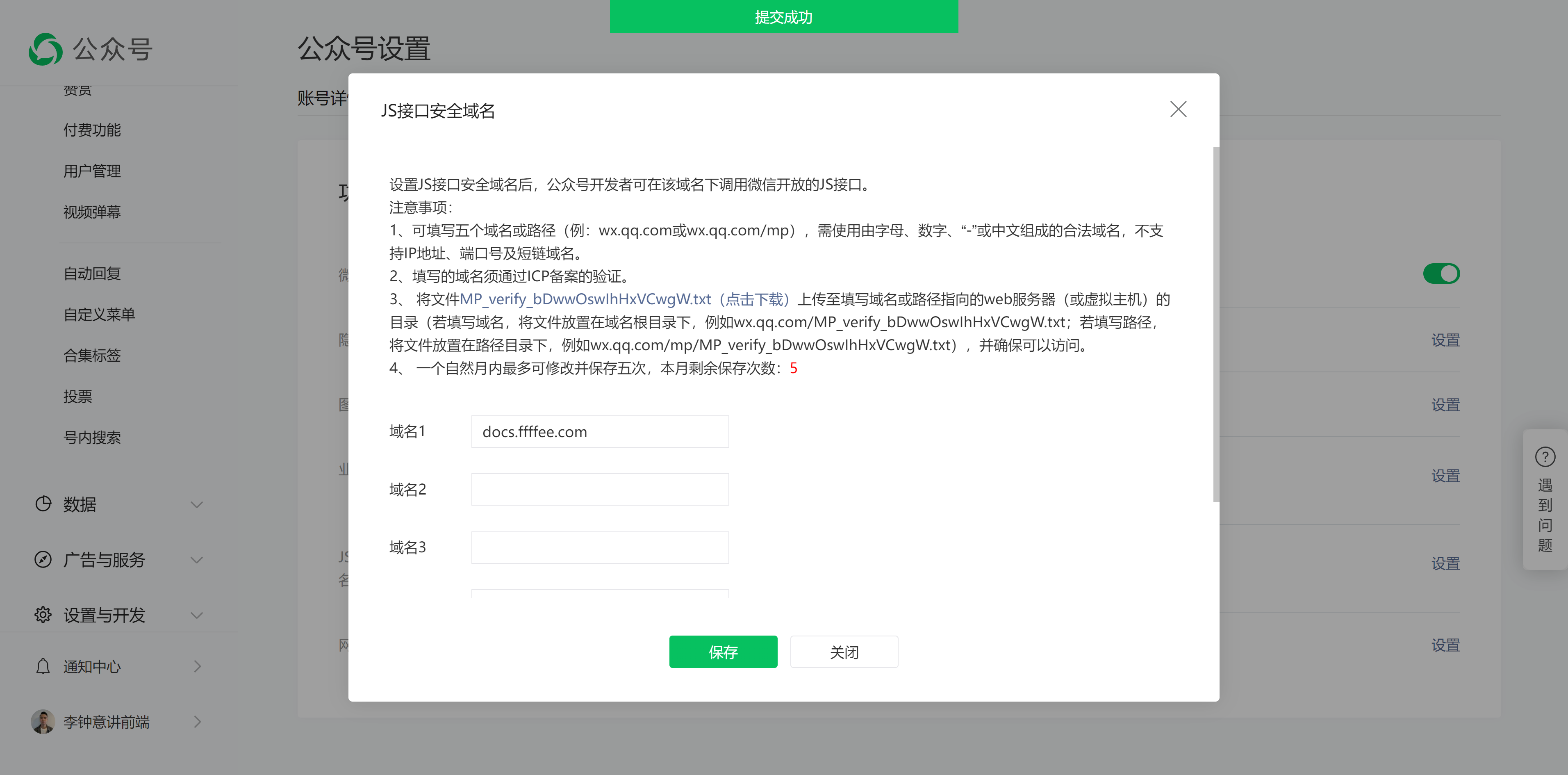
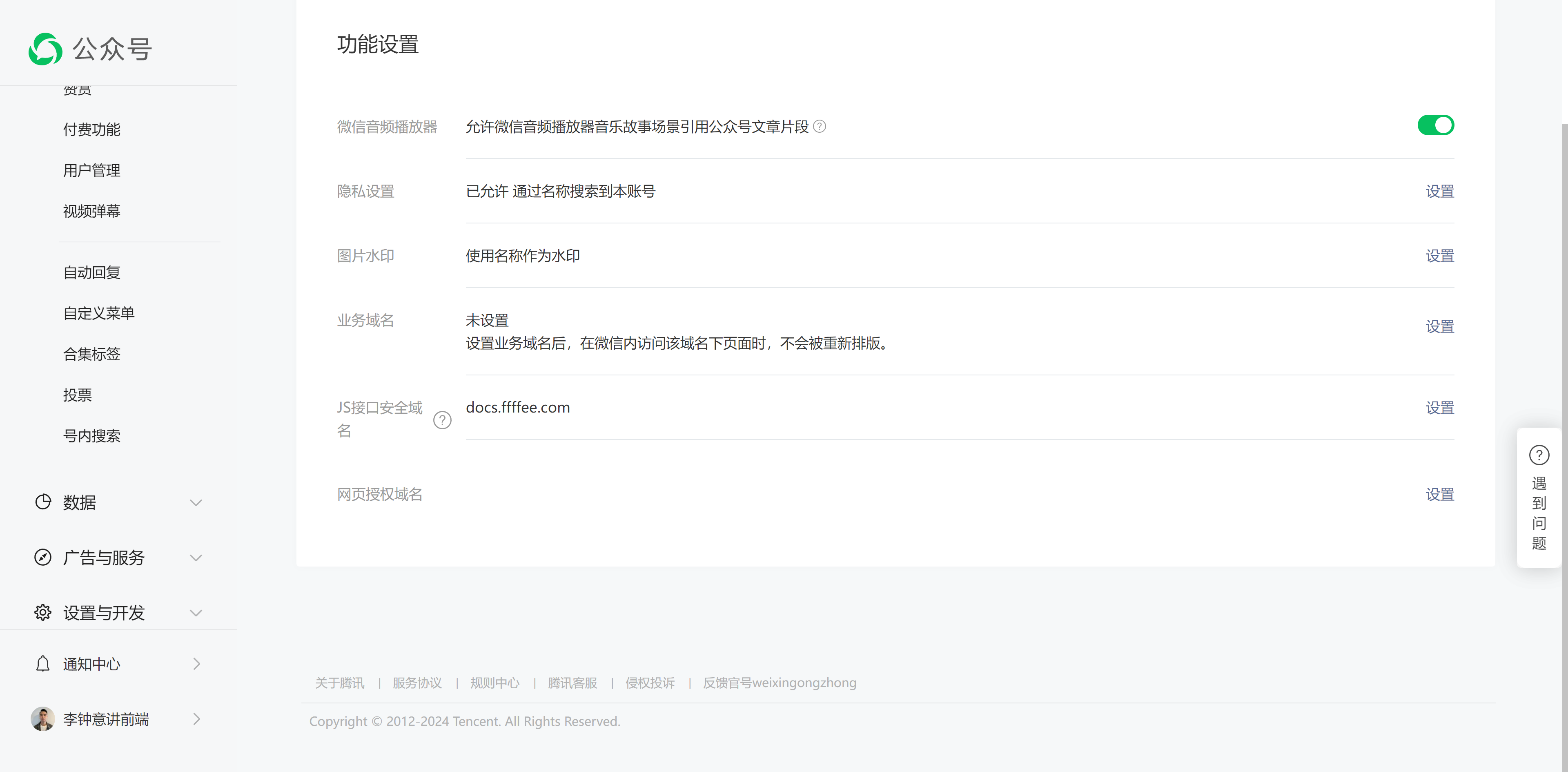
JS 接口安全域名



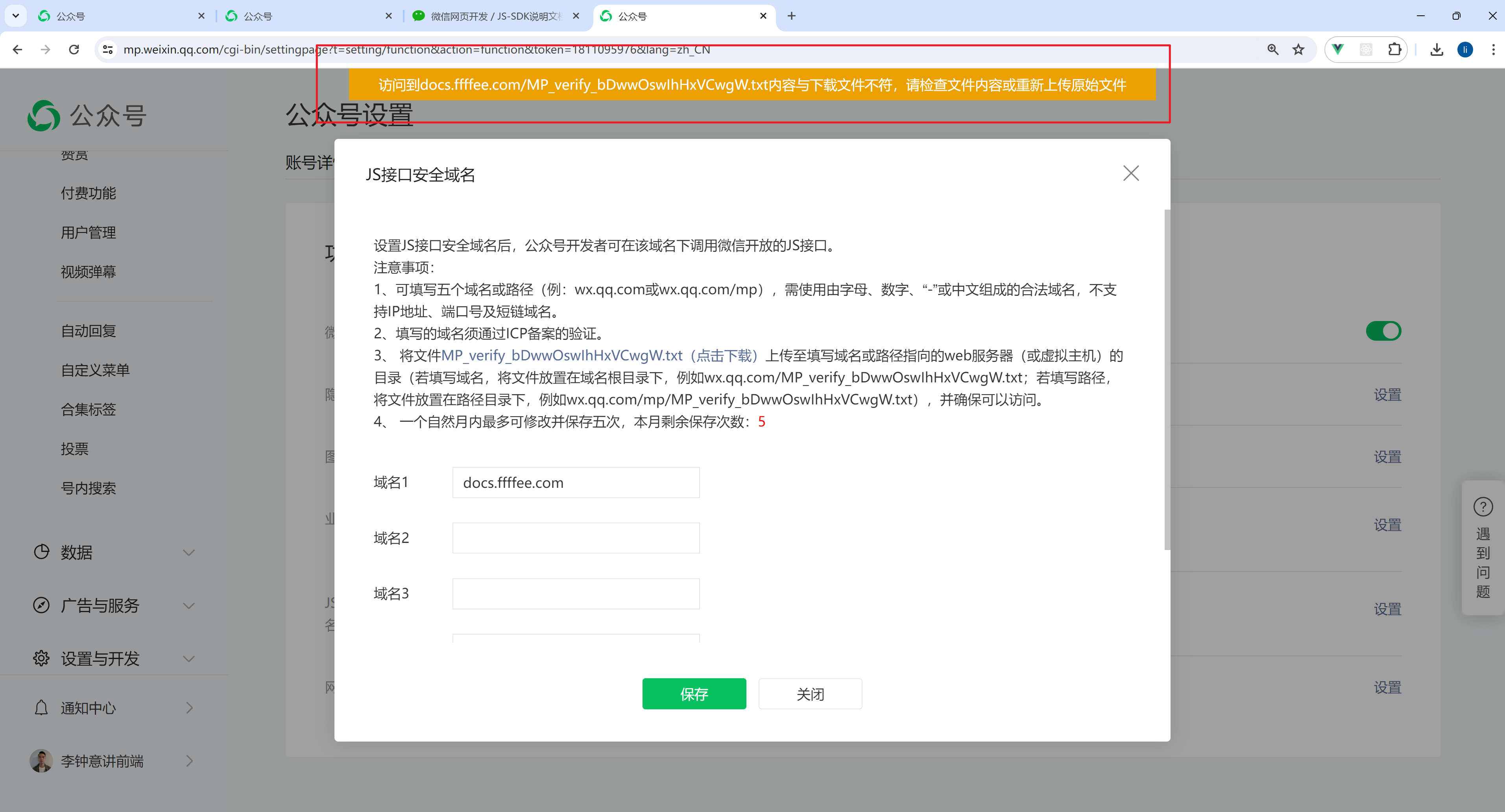
如果未上传会出现这个错误

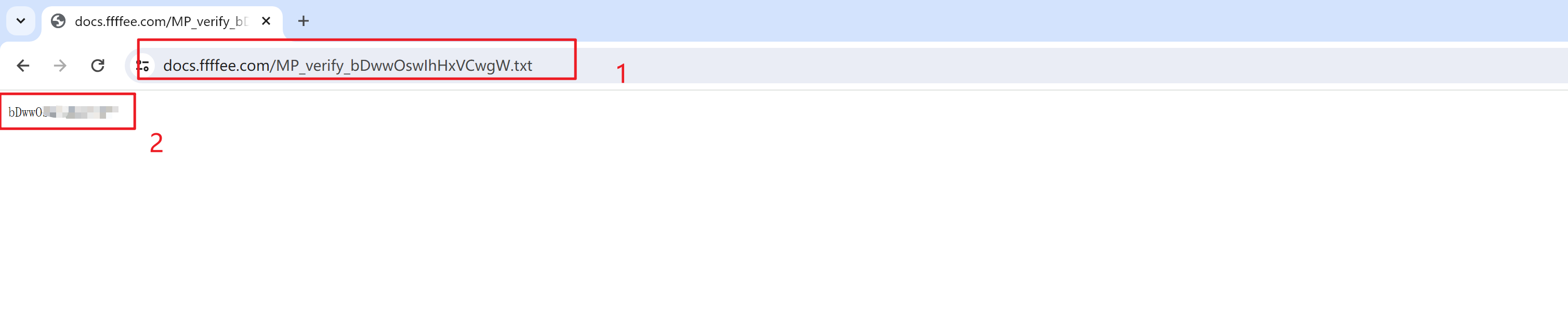
访问 https://docs.ffffee.com/MP_verify_bDwwOswIhHxVCwgW.txt 下面内容,就可以认证成功了

提交成功

提交成功 - 显示 JS 接口安全域名 信息

引入微信 js-sdk
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#3
https://res.wx.qq.com/open/js/jweixin-1.6.0.js
获取 AppID 和 AppSecret
公众号 - 左侧菜单“设置与开发” - 基本信息 - 公众号开发信息
https://mp.weixin.qq.com/advanced/advanced?action=dev&t=advanced/dev&token=1811095976&lang=zh_CN
AppID wxe4347189d0252cb8
AppSecret zqpbv064c8dspr7jscvr8aoqvhiihjjzwx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: ['updateAppMessageShareData'] // 必填,需要使用的JS接口列表
});wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 设置成功
}
})
});