多容器应用程序
原文:https://docs.docker.com/guides/walkthroughs/multi-container-apps/
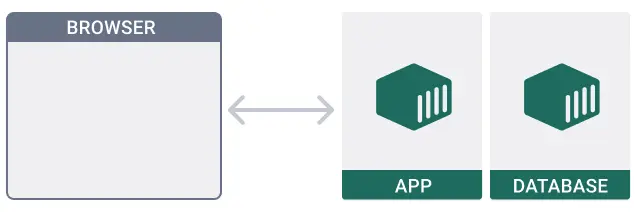
如果您已经完成了如何运行一个容器?的演练,您已经了解到必须单独启动每个容器。想象一下,如果有一个工具可以用单个命令启动多个容器会有多好。那个工具就是 Docker Compose。
步骤 1: 获取示例应用程序
如果您有 git,可以克隆示例应用程序的仓库。否则,您可以下载示例应用程序。选择以下选项之一。
在终端使用以下命令克隆示例应用程序仓库。
git clone https://github.com/docker/multi-container-app示例应用程序是一个使用 ExpressJS 和 Node.js 构建的简单待办事项应用程序。该应用程序将所有待办事项保存在 MongoDB 数据库中。继续进行这个演练,您不需要了解这些技术。

步骤 2: 查看 Compose 文件
查看示例应用程序的文件。注意它有一个 compose.yaml 文件。这个文件告诉 Docker 如何运行您的应用程序。在代码或文本编辑器中打开 compose.yaml 文件以查看它包含的内容。
步骤 3: 运行应用程序
要运行多容器应用程序,请打开终端并运行以下命令。将 /path/to/multi-container-app/ 替换为您的应用程序目录的路径。
cd /path/to/multi-container-app/docker compose up -d在前一个命令中,-d 标志告诉 Docker Compose 以分离模式运行。
步骤 4: 查看前端并添加待办事项
在 Docker Desktop 的 容器 标签中,您现在应该有一个应用程序堆栈,其中运行着两个容器(待办事项应用和待办事项数据库)。
查看前端:
- 在 Docker Desktop 中,展开 容器 中的应用程序堆栈。
- 选择 端口 列中的 3000 端口链接,或打开 http://localhost:3000。
在前端添加一些待办任务,然后在新的浏览器标签页中打开 http://localhost:3000。注意任务仍然可见。
步骤 5: 在您的容器中开发
使用 Docker 开发时,您可能需要在编辑和保存代码时自动更新和预览正在运行的服务。您可以使用 Docker Compose Watch 来实现这一点。
运行 Compose Watch 并查看实时更改:
- 打开终端并运行以下命令。将
/path/to/multi-container-app/替换为您的应用程序目录的路径。bashcd /path/to/multi-container-app/bashdocker compose watch - 在文本或代码编辑器中打开
app/views/todos.ejs,然后更改第 18 行的文本。 - 保存在
app/views/todos.ejs
中的更改。 4. 在 http://localhost:3000 查看您的应用程序,以实时查看更改。
步骤 6: 删除一切并重新开始
在 Compose 文件中存储您的配置有另一个优势,您可以轻松删除一切并重新开始。
删除应用程序堆栈:
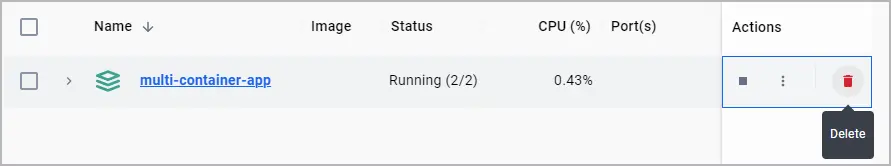
- 打开 Docker Desktop 的 容器 标签
- 选择您的应用程序堆栈旁的删除图标。

删除应用程序堆栈后,按照步骤 3: 运行应用程序的步骤重新运行应用程序。请注意,当您删除容器并再次运行时,您创建的任何待办事项都不会持久保存。
总结
在这个演练中,您使用 Docker Compose 运行了一个多容器应用程序。您还学习了如何在容器中开发以及如何删除应用程序堆栈及其所有数据。
相关信息:
- 深入了解 Docker Compose 手册
- 在 Docker Compose CLI 参考 中参考 Compose 命令
- 在 Awesome Compose GitHub 仓库 中探索示例
- 学习如何为您的项目实现 Compose Watch 在 使用 Compose Watch
