一键切换亮色-暗黑主题
如何切换亮色-暗黑色
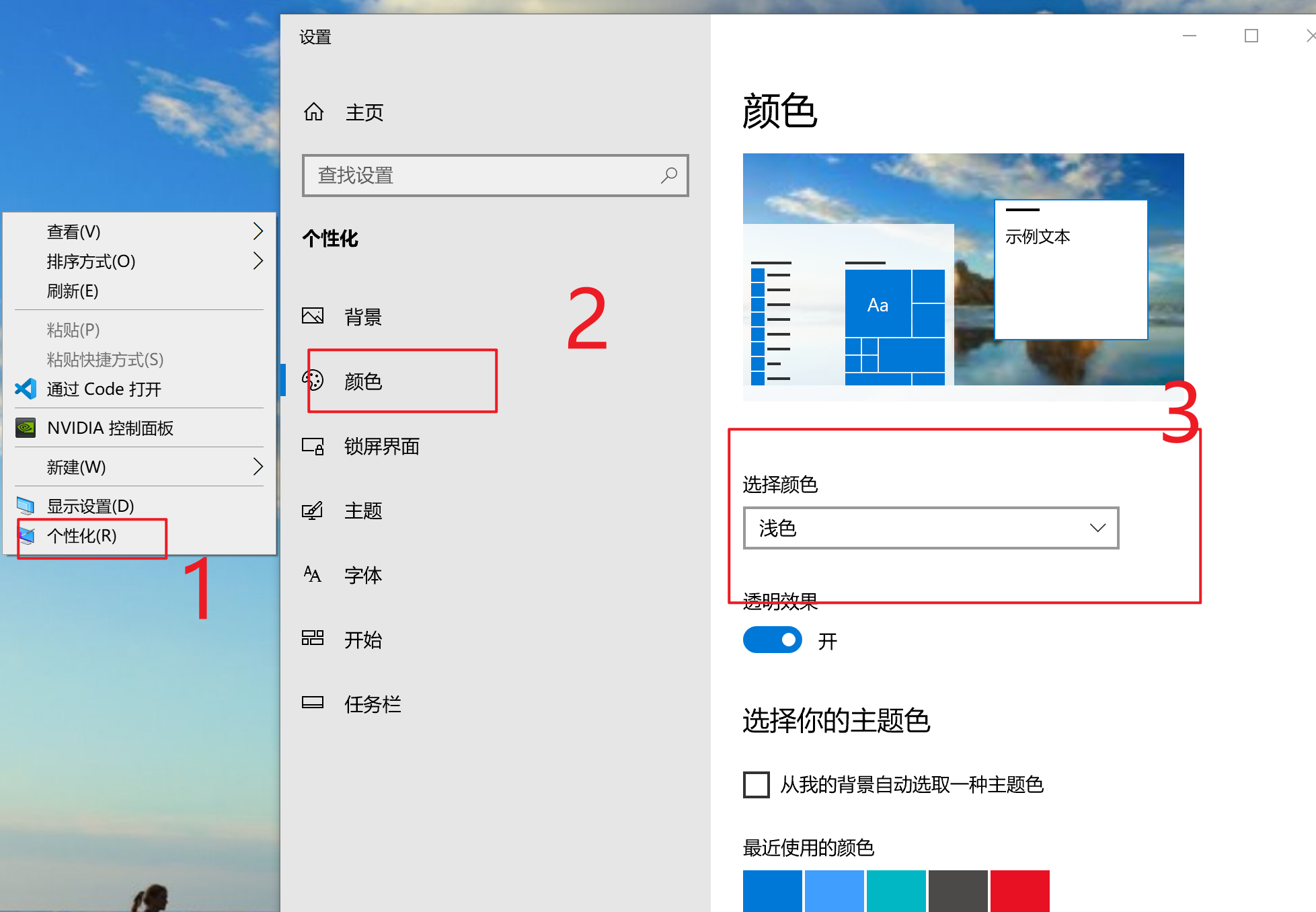
Windows10 系统 - 鼠标右键 - 个性化 - 颜色 - 选择颜色 - 选择浅色/深色

MacOS - 系统偏好设置 - 外观 - 浅色/深色
Docsify 项目实现切换主题
html 部分代码
<head>
<link id="light-theme" rel="stylesheet" href="./docsify@4/vue.css" />
<!-- <link rel="stylesheet" href="//unpkg.com/docsify/lib/themes/dark.css" /> -->
<style>
html,
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<nav>
<a href="#/">首页</a>
<a href="javascript:;" id="toggle-theme">切换主题</a>
</nav>
</body>Javascript 部分代码
// 监听系统主题变化
window.matchMedia('(prefers-color-scheme: dark)').addEventListener('change', (event) => {
const newTheme = event.matches ? 'dark' : 'light';
applyTheme(newTheme);
});
window.addEventListener('load', () => {
// 应用默认主题
const isDarkTheme = window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches;
applyTheme(isDarkTheme ? 'dark' : 'light');
const toggletheme = document.querySelector('#toggle-theme');
const lightThemeLink = document.querySelector('#light-theme');
toggletheme.addEventListener('click', () => {
const darkThemeLink = document.querySelector('#dark-theme');
if (darkThemeLink) {
darkThemeLink.remove();
} else {
const newLink = '<link id="dark-theme" rel="stylesheet" href="./docsify@4/dark-vue.css" />';
lightThemeLink.insertAdjacentHTML('afterend', newLink);
}
});
});
// 应用主题
function applyTheme(theme) {
const lightThemeLink = document.querySelector('#light-theme');
const darkThemeLink = document.querySelector('#dark-theme');
if (theme === 'dark') {
// 应用暗黑模式
if (!darkThemeLink) {
const newLink = '<link id="dark-theme" rel="stylesheet" href="./docsify@4/dark-vue.css" />';
lightThemeLink.insertAdjacentHTML('afterend', newLink);
}
} else {
// 应用亮色模式
if (darkThemeLink) {
darkThemeLink.remove();
}
}
}Vue3 Element plus 实现一键切换暗黑主题
ElementPlus 暗黑色模式 https://element-plus.gitee.io/zh-CN/guide/dark-mode.html
ElementPlus 提供的例子 https://github.com/element-plus/element-plus-vite-starter
把
src/styles/,src/composables/目录拷贝过来main.ts 中引入
import '@/styles/index.scss';- 组件中使用
<script setup lang="ts">
import {toggleDark} from '@/composables';
</script>
<template>
<main>hello 李钟意</main>
<div class="button-group">
<el-button plain @click="toggleDark()">切换主题</el-button>
</div>
</template>- 监听系统主题变化 - 自动切换主题
<script setup lang="ts">
import {onMounted, onUnmounted, ref} from 'vue';
import {toggleDark} from '@/composables';
const matchMediaObj = window.matchMedia('(prefers-color-scheme: dark)');
const onChangeMedia = (event: MediaQueryListEvent) => {
const newTheme = event.matches ? 'dark' : 'light';
toggleDark(newTheme === 'dark');
};
onMounted(() => {
// 监听系统主题变化
matchMediaObj.addEventListener('change', onChangeMedia);
});
onUnmounted(() => {
matchMediaObj.removeEventListener('change', onChangeMedia);
});
</script>
<template>
<main>hello 李钟意</main>
<div class="button-group">
<el-button plain @click="toggleDark()">切换主题</el-button>
</div>
</template>- 这段代码是什么意思
MDN color-scheme https://developer.mozilla.org/en-US/docs/Web/CSS/color-scheme
html {
color-scheme: dark;
}这段代码是一段 CSS 代码,用于设置 HTML 文档的颜色方案(color scheme)为暗色模式(dark mode)。
在 CSS 中,color-scheme 属性用于指定文档中使用的颜色方案。dark 值表示使用暗色模式,即深色背景和浅色文本的配色方案。除此之外,还可以使用 light 值表示亮色模式,即浅色背景和深色文本的配色方案。
通过设置 color-scheme 属性,可以使文档自动适应用户所使用的系统颜色方案,提供更好的可访问性和用户体验。如果用户的系统设置为暗色模式,那么文档会自动使用暗色模式的颜色方案,反之亦然。
React Antd5 实现一键切换暗黑主题
https://ant.design/docs/react/customize-theme-cn
对于 Ant Design 5 的暗黑主题更改,你可以按照以下步骤进行:
安装 antd-theme-generator:
npm install antd-theme-generator --save-dev在项目根目录下创建 theme.less 文件,内容如下:
@import '~antd/dist/antd.less'; // 引入 Ant Design 的 less 文件
// 定义暗黑主题的颜色
@primary-color: #1890ff;
@text-color: #fff;
@text-color-secondary: rgba(255, 255, 255, 0.7);
@heading-color: #fff;
@border-color-base: #434343;
@background-color-base: #141414;
@component-background: #1d1d1d;
// 引入 antd-theme-generator 的 less 文件
@import '~antd-theme-generator/lib/index.less';在 package.json 中添加以下脚本:
"scripts": {
"build:theme": "antd-theme-generator --input='./theme.less' --output='./public/theme'"
}运行 npm run build:theme 命令生成主题文件。
在 index.js 中引入主题文件:
import './public/theme/index.css';在组件中使用 ConfigProvider 组件指定主题:
import {ConfigProvider} from 'antd';
function App() {
return <ConfigProvider theme="dark">{/* 组件代码 */}</ConfigProvider>;
}其中,theme 属性值为 dark 表示使用暗黑主题,若要使用亮色主题,则设置为 light。
这样,你就可以快速地更改 Ant Design 5 的暗黑主题了。
