VitePress 快速入门
vitepress 快速入门
vitepress 深入学习
vitepress 部署上线
vitepress 入门教程
vitepress 入门到精通
vitepress 从0到1开始
vitepress 实战教程
快速搭建一个漂亮、简单、SEO 友好的个人独立博客网站,你甚至不需要会代码,只需要会编写 markdown 文档即可,对前端开发、后端以及互联网从业人员十分有帮助。
通过本教程学习,你将可以实现从 0 到 1 搭建一个博客网站,并且部署上线,最后 SEO 优化,可以在 bing、百度和 Google 上搜索到你的网站。
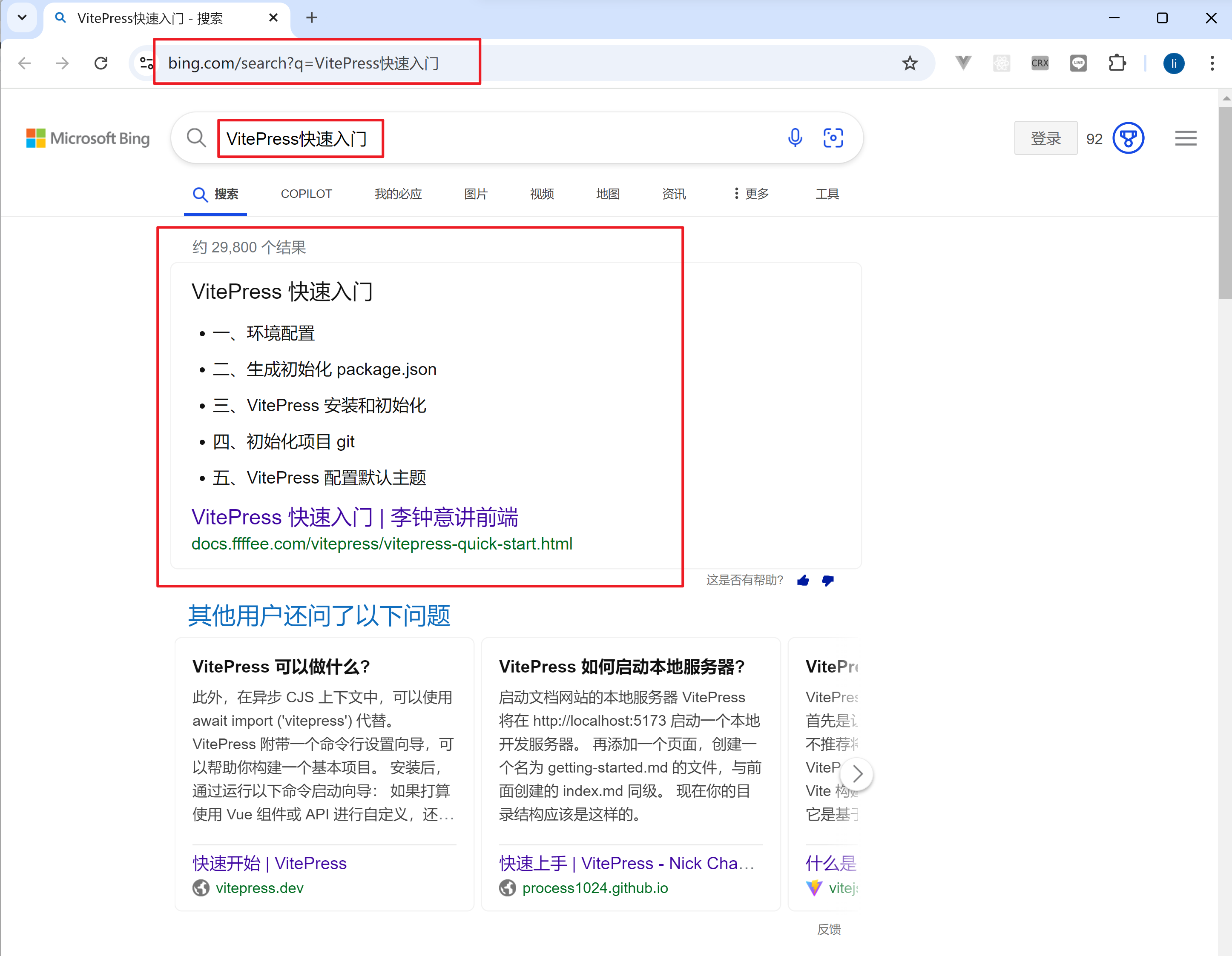
例如你可以在搜索引擎搜索关键字: VitePress快速入门 就可以搜索到这个教程。
一、环境配置
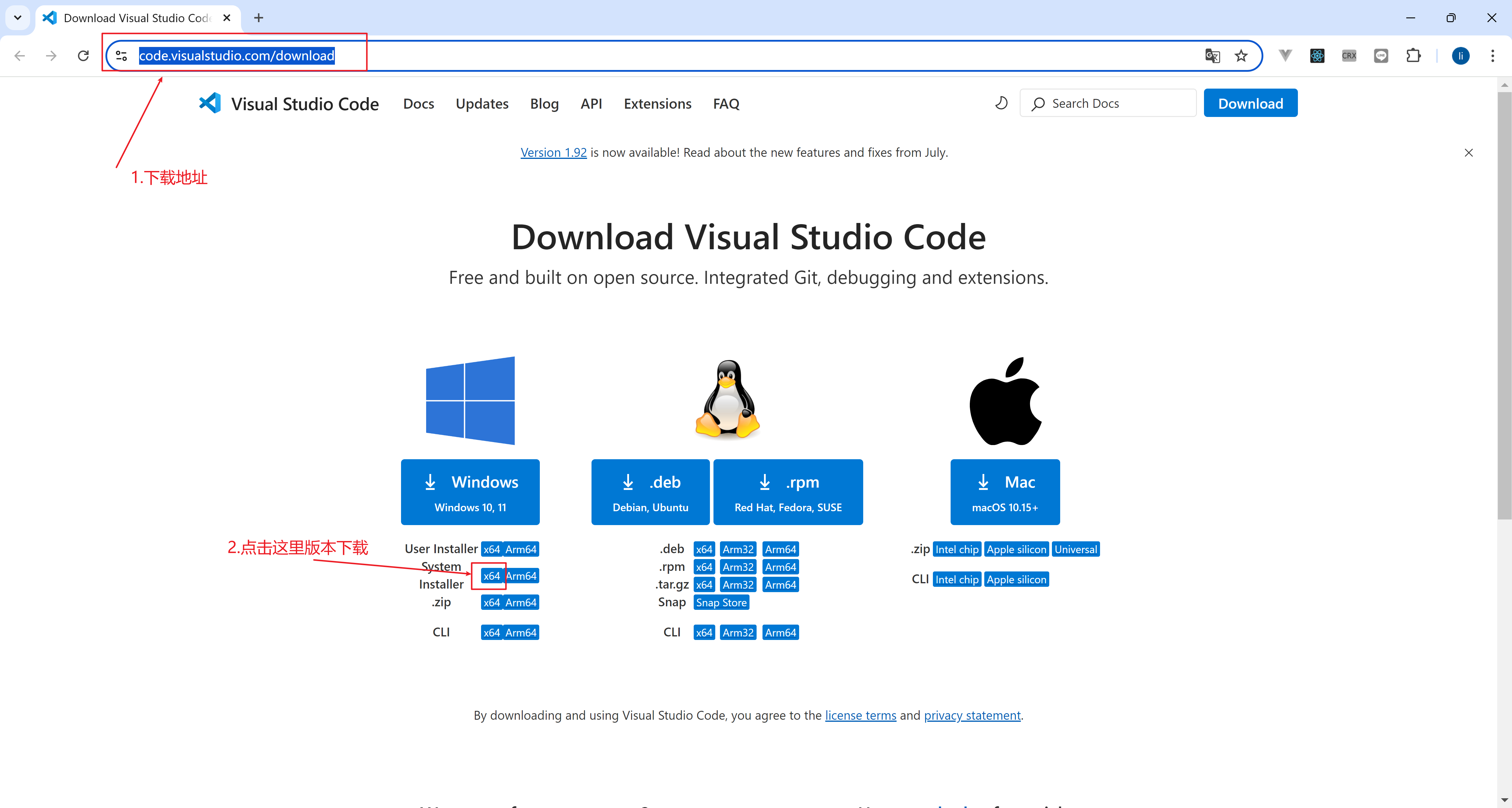
1. VSCode
官网:https://code.visualstudio.com/download

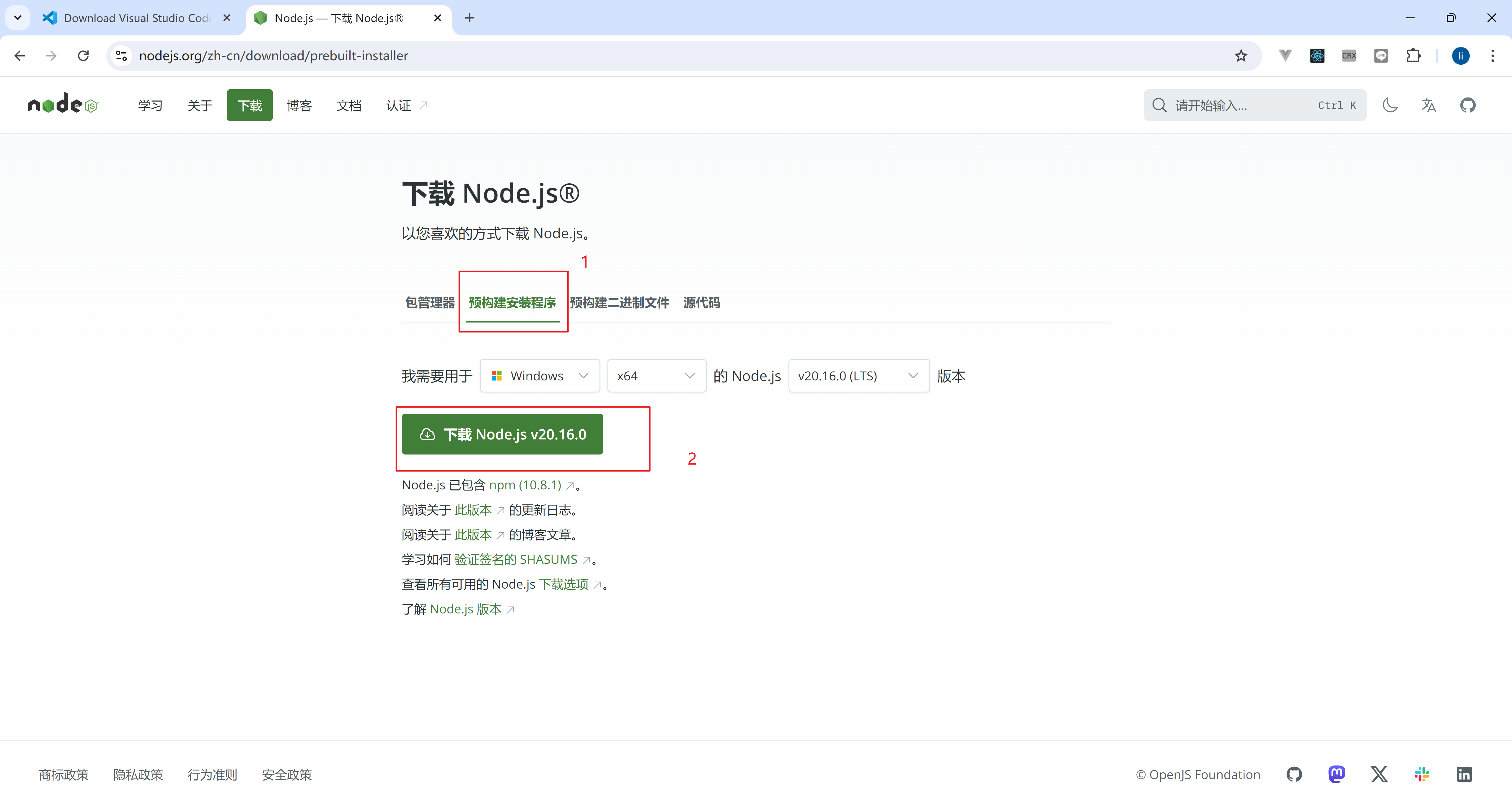
2. NodeJS
官网:https://nodejs.org/zh-cn/download/prebuilt-installer
点击这个下载地址进行下载:https://nodejs.org/dist/v20.16.0/node-v20.16.0-x64.msi

PS C:\Users\Administrator\Desktop\ffffee> node -v
v20.16.0
PS C:\Users\Administrator\Desktop\ffffee>设置全局的 npm 镜像地址
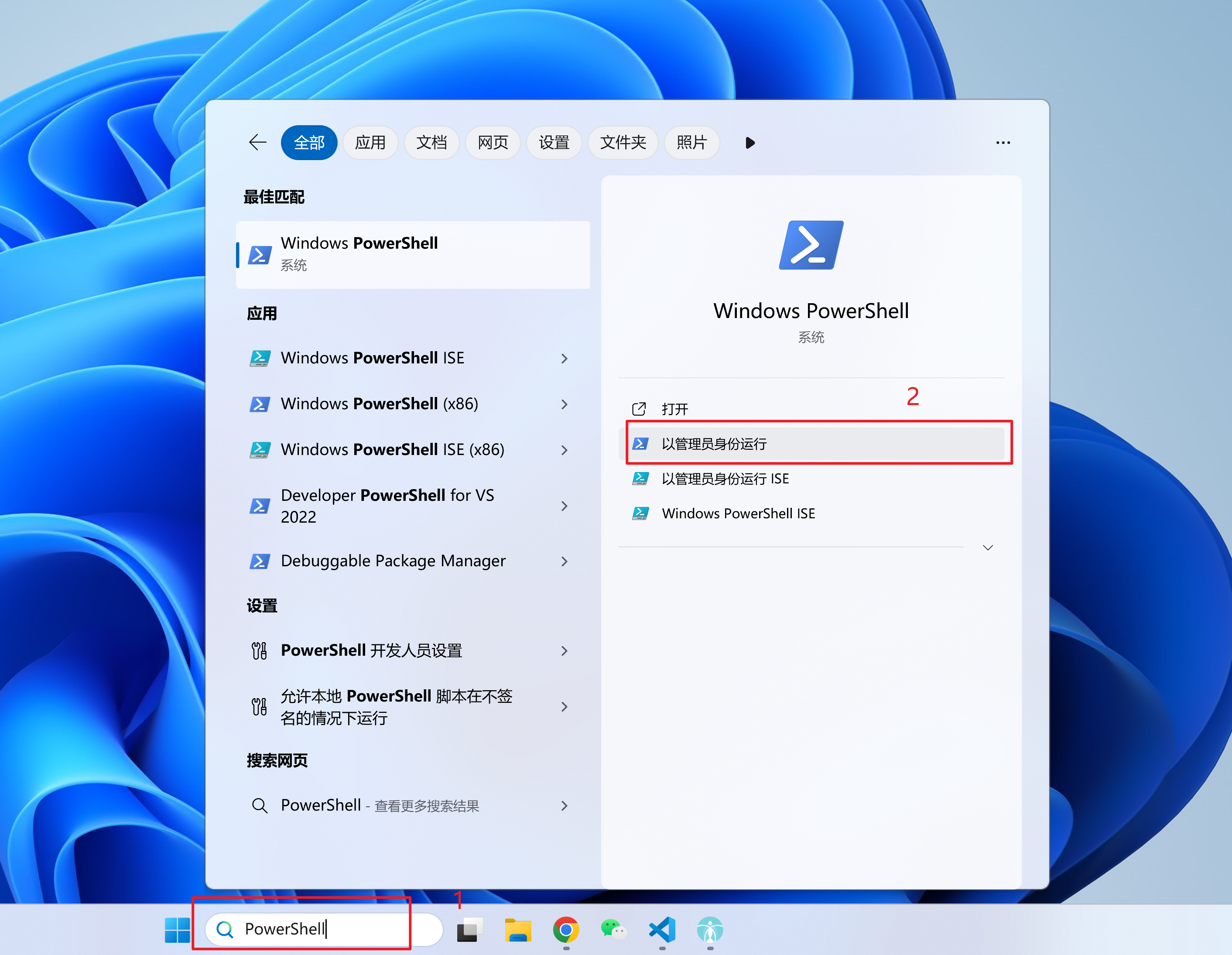
npm config set registry https://registry.npmmirror.com3. 配置执行策略(Windows)
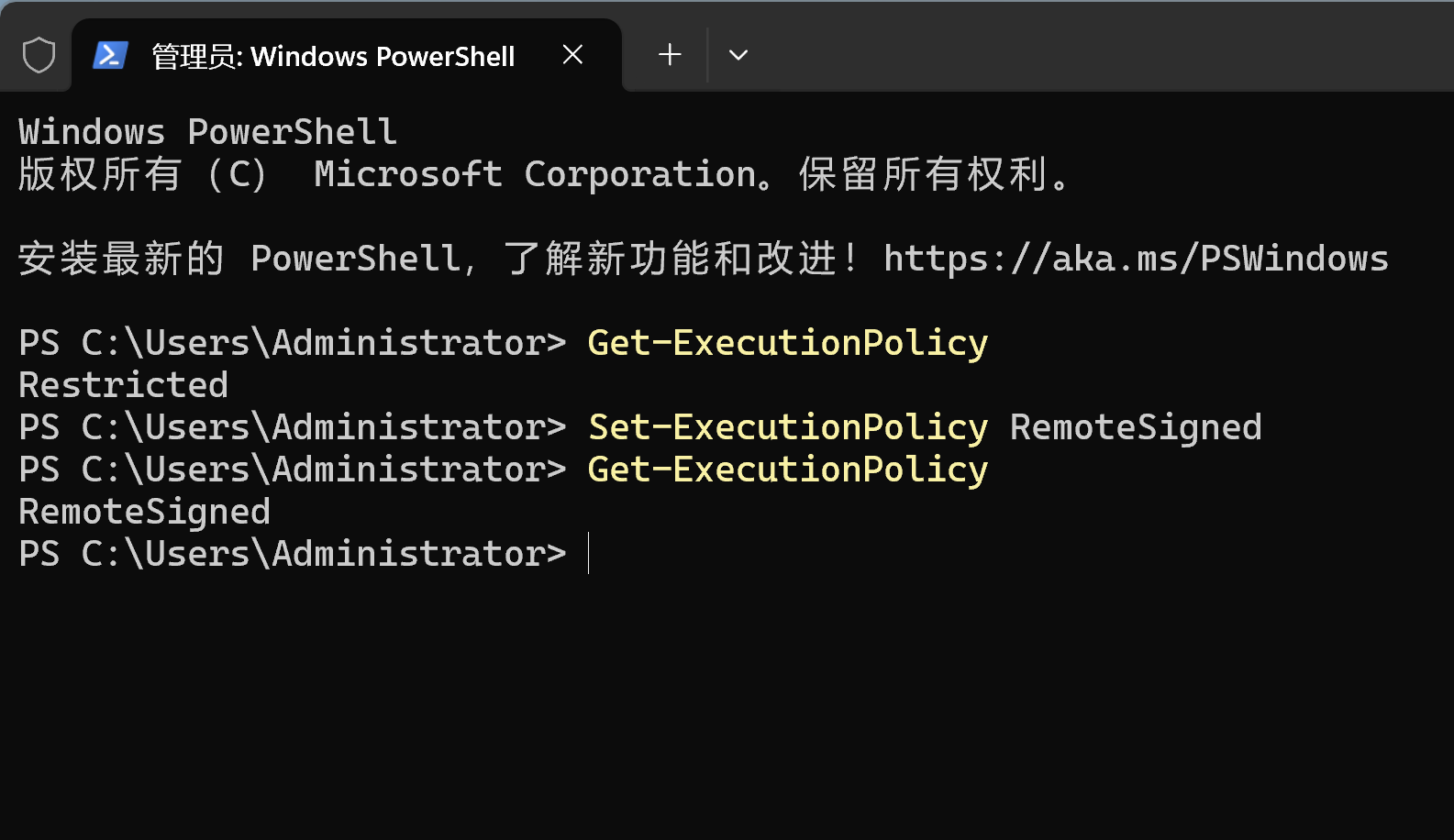
在 PowerShell 中,Get-ExecutionPolicy 命令用于获取当前的执行策略。PowerShell 的执行策略是一种安全功能,它控制脚本文件在系统上运行的条件。
打开 PowerShell,输入 Get-ExecutionPolicy 看是否输出 RemoteSigned,如果是Restricted 则需要继续往下看,需要设置为 RemoteSigned
Get-ExecutionPolicy超级管理员方式打开 PowerShell,执行策略设置为 RemoteSigned
Set-ExecutionPolicy RemoteSigned

PowerShell Get-ExecutionPolicy 可能的返回值:
| 执行策略 | 描述 |
|---|---|
| Restricted | 默认设置,不允许任何脚本运行。只能执行单个命令。 |
| AllSigned | 只允许运行由可信发布者签名的脚本和配置文件。 |
| RemoteSigned | 允许运行本地脚本,但从互联网下载的脚本必须由可信发布者签名。 |
| Unrestricted | 允许所有脚本运行。下载的脚本在运行之前会提示用户是否愿意运行。 |
| Bypass | 完全绕过执行策略检查,允许所有脚本运行,不显示任何警告或提示。 |
| Undefined | 没有为当前作用域设置执行策略,默认执行策略为 Restricted。 |
4. 安装 Git
Git 官网:https://git-scm.com/downloads
https://github.com/git-for-windows/git/releases/download/v2.46.0.windows.1/Git-2.46.0-64-bit.exe
PS C:\Users\Administrator\Desktop\ffffee> git -v
git version 2.43.0.windows.1
PS C:\Users\Administrator\Desktop\ffffee>二、生成初始化 package.json
1. 创建项目目录
mkdir -p ffffee2. 进入项目目录
cd ffffee3. 生成 package.json
npm init -y三、VitePress 安装和初始化
参考:https://vitepress.dev/zh/guide/getting-started
1. 安装 vitepress
注意这里是 npm add
npm add -D vitepress2. 生成 vitepress 基础配置
npx vitepress initnpx vitepress init日志
PS C:\Users\Administrator\Desktop> npx vitepress init
┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config?
│ ./ffffee
│
◇ Site title:
│ 李钟意讲前端官网
│
◇ Site description:
│ 抖音李钟意讲前端的官网,electron-vlc,electron-screenshot vlc 音视频播放器,electron 截图,electron line 插件
│
◇ Theme:
│ Default Theme
│
◇ Use TypeScript for config and theme files?
│ No
│
◇ Add VitePress npm scripts to package.json?
│ Yes
│
└ Done! Now run npm run docs:dev and start writing.
PS C:\Users\Administrator\Desktop>3. 开发环境启动
package.json 配置 start 命令
{
"name": "ffffee",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "npm run docs:dev",
"docs:dev": "vitepress dev",
"docs:build": "vitepress build",
"docs:preview": "vitepress preview"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"vitepress": "^1.3.4"
}
}开发环境启动
npm start浏览器访问对应 url,查看是否正常
Ctrl + C 可以退出
4. 修改 .vitepress/config.mjs 配置文件,增加 outDir: "dist"、srcDir: "src"配置
import { defineConfig } from "vitepress";
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "李钟意讲前端官网",
description:
"抖音李钟意讲前端的官网,electron-vlc,electron-screenshort,electron vlc 音视频播放器,electron 截图,electron line 插件",
outDir: "dist",
srcDir: "src",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: "首页", link: "/" },
{ text: "Examples", link: "/markdown-examples" },
{ text: "李钟意讲前端文档", link: "https://docs.ffffee.com" },
],
sidebar: [
{
text: "Examples",
items: [
{ text: "Markdown Examples", link: "/markdown-examples" },
{ text: "VitePress 快速入门", link: "/vitepress-quick-start.md" },
],
},
],
socialLinks: [
{ icon: "github", link: "https://github.com/vuejs/vitepress" },
],
},
});5. 创建 src 目录,移动 index.md、api-examples.md、markdown-examples.md到 src/目录下
mkdir -p srcsrc/index.md
src/api-examples.md
src/markdown-examples.md6. 增加.npmrc 文件
registry=https://registry.npmmirror.com7. 打包应用
npm run docs:build四、初始化项目 git
1. 创建 .gitignore
ni .gitignore.gitignore 内容如下
node_modules
.vitepress/cache/
dist2. 初始化
git init3. 添加到暂存区
git add .4. 提交代码
git commit -m 'feat: init'五、VitePress 配置默认主题
VitePress 官网:https://github.com/vuejs/vitepress
配置参考:https://github.com/vuejs/vitepress/blob/main/docs/.vitepress/config/zh.ts
1. 修改 .vitepress/config.mjs
import { defineConfig } from "vitepress";
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "李钟意讲前端官网",
description:
"抖音李钟意讲前端的官网,electron-vlc,electron-screenshort,electron vlc 音视频播放器,electron 截图,electron line 插件",
outDir: "dist",
srcDir: "src",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: "首页", link: "/" },
{ text: "Examples", link: "/markdown-examples" },
{ text: "李钟意讲前端文档", link: "https://docs.ffffee.com" },
],
sidebar: [
{
text: "Examples",
items: [
{ text: "Markdown Examples", link: "/markdown-examples" },
{ text: "VitePress 快速入门", link: "/vitepress-quick-start.md" },
],
},
],
socialLinks: [
{ icon: "github", link: "https://github.com/vuejs/vitepress" },
],
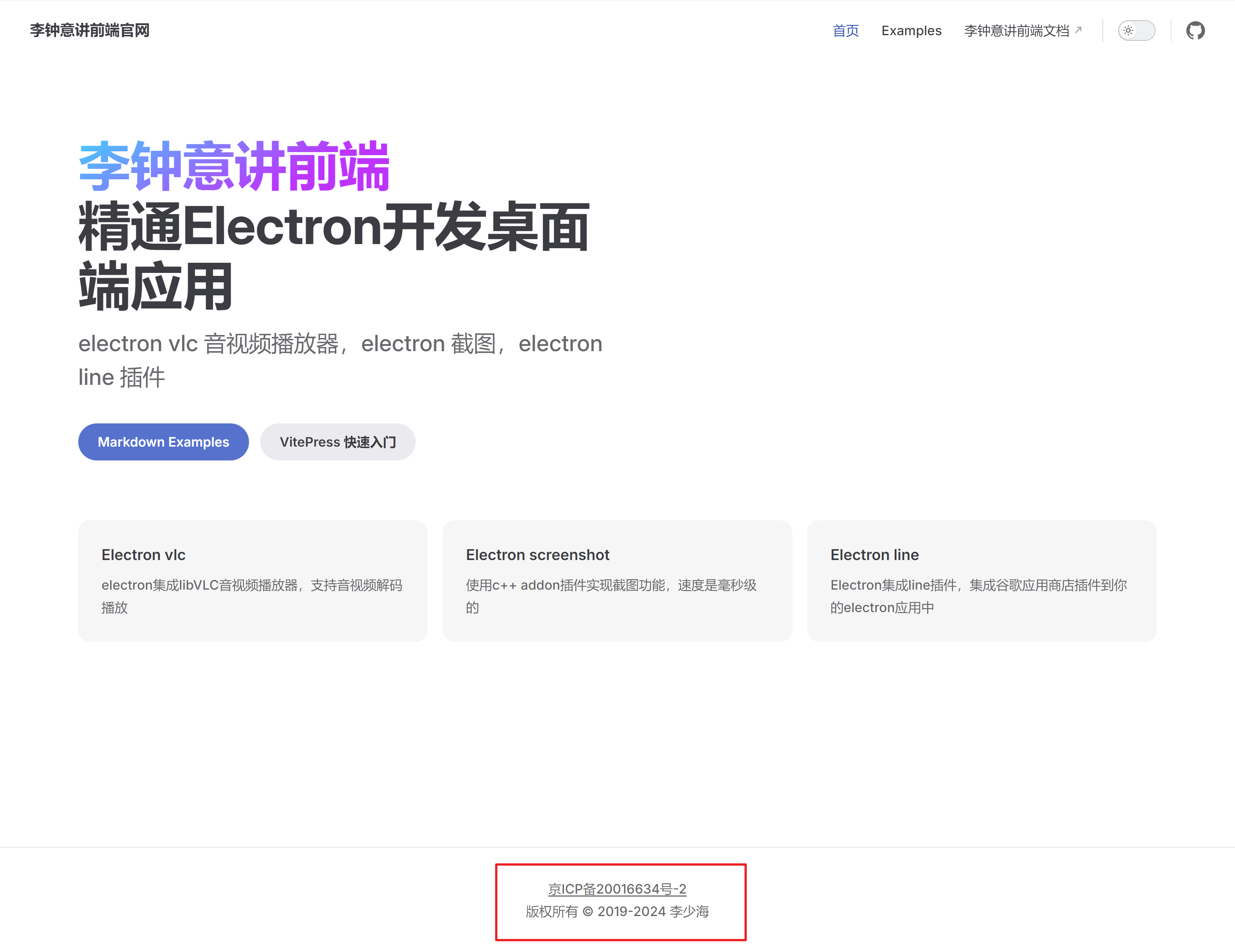
footer: {
message: `<a href="https://beian.miit.gov.cn/" target="_blank">京ICP备20016634号-2</a>`,
copyright: `版权所有 © 2019-${new Date().getFullYear()} 李少海`,
},
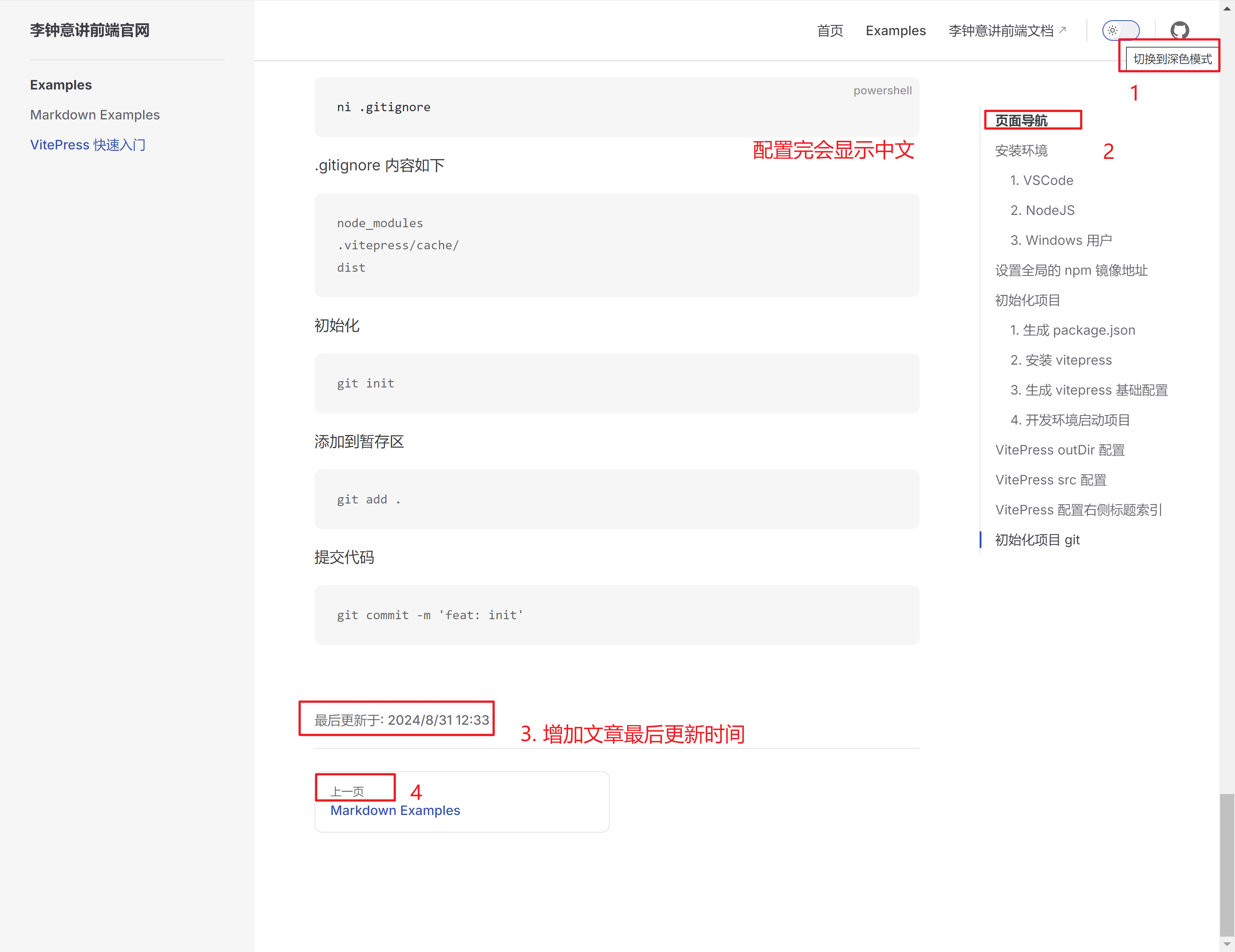
关于 VitePress 配置了看不到最后更新时间
你必须使用git commit提交 markdown 文件才能看到最后更新时间。
相关文档:https://vitepress.dev/zh/reference/default-theme-last-updated
2. 配置完成效果


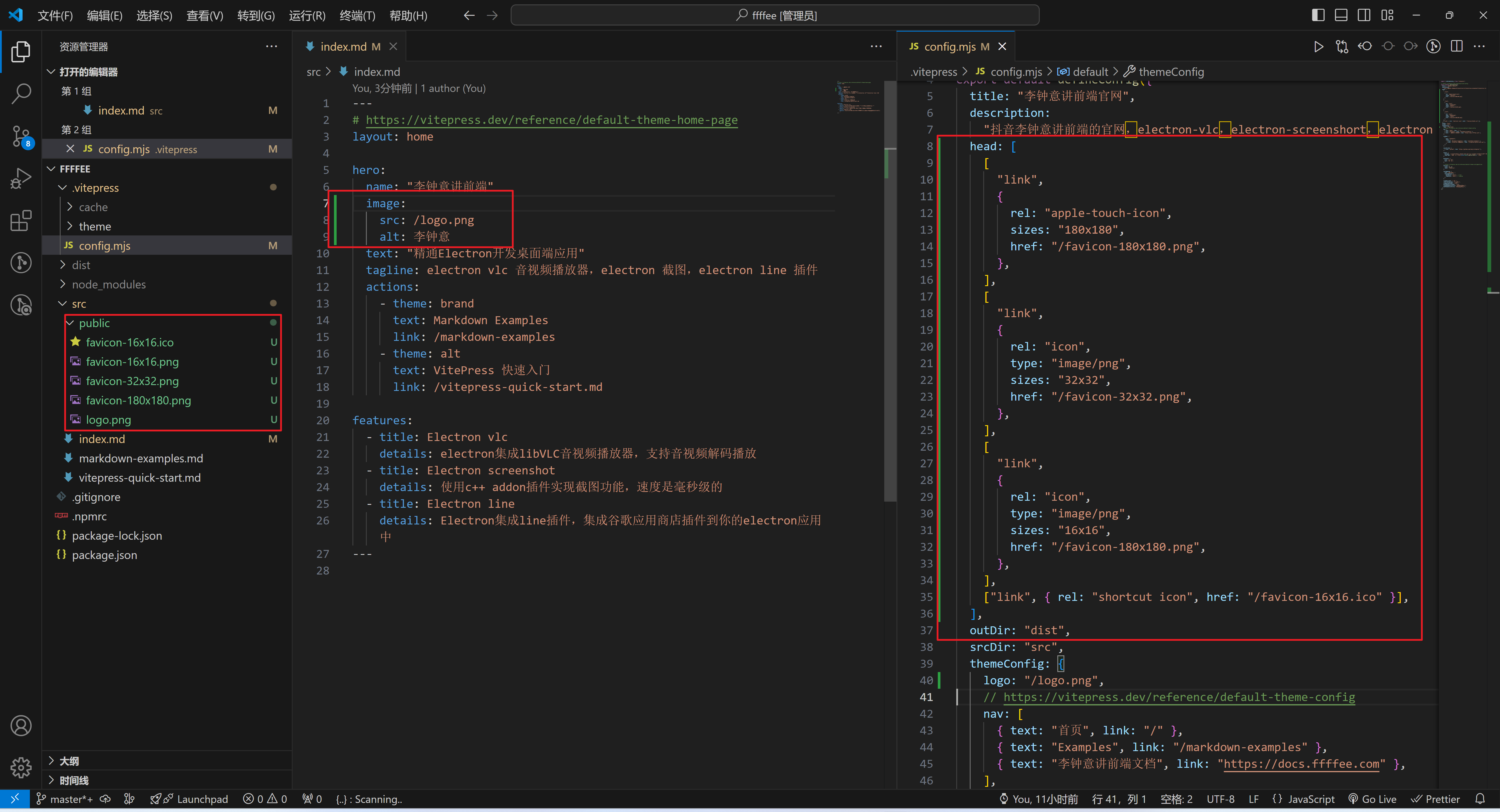
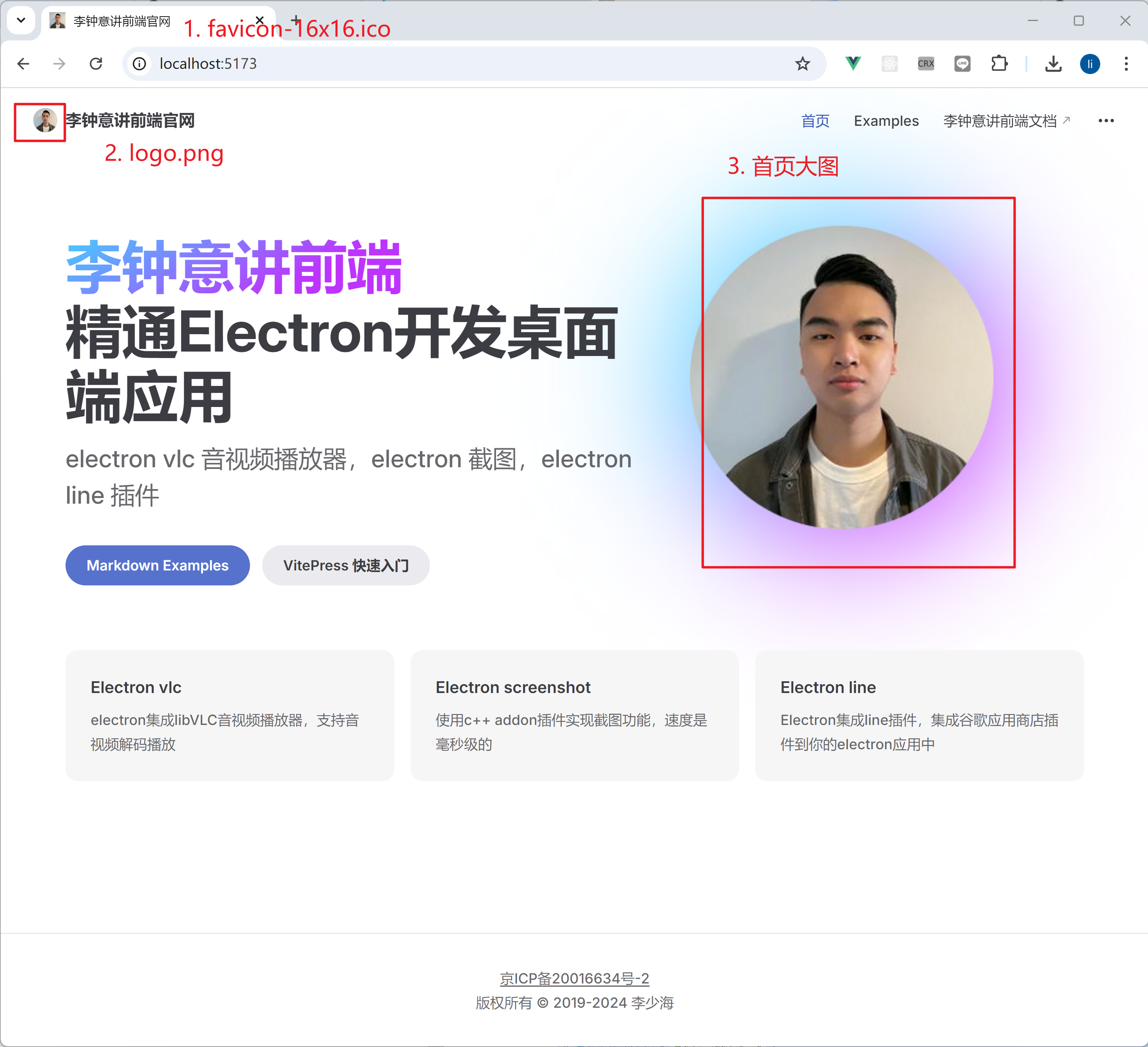
3. 配置 icon、logo、首页右边大图
- 修改
.vitepress/config.mjs
import { defineConfig } from "vitepress";
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "李钟意讲前端官网",
description:
"抖音李钟意讲前端的官网,electron-vlc,electron-screenshort,electron vlc 音视频播放器,electron 截图,electron line 插件",
head: [
[
"link",
{
rel: "apple-touch-icon",
sizes: "180x180",
href: "/favicon-180x180.png",
},
],
[
"link",
{
rel: "icon",
type: "image/png",
sizes: "32x32",
href: "/favicon-32x32.png",
},
],
[
"link",
{
rel: "icon",
type: "image/png",
sizes: "16x16",
href: "/favicon-180x180.png",
},
],
["link", { rel: "shortcut icon", href: "/favicon-16x16.ico" }],
],
outDir: "dist",
srcDir: "src",
themeConfig: {
logo: "/logo.png",
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: "首页", link: "/" },
{ text: "Examples", link: "/markdown-examples" },
{ text: "李钟意讲前端文档", link: "https://docs.ffffee.com" },
],
},
});- 修改
src/index.md
---
# https://vitepress.dev/reference/default-theme-home-page
layout: home
hero:
name: "李钟意讲前端"
image:
src: /logo.png
alt: 李钟意
text: "精通Electron开发桌面端应用"
tagline: electron vlc 音视频播放器,electron 截图,electron line 插件
actions:
- theme: brand
text: Markdown Examples
link: /markdown-examples
- theme: alt
text: VitePress 快速入门
link: /vitepress-quick-start.md
features:
- title: Electron vlc
details: electron集成libVLC音视频播放器,支持音视频解码播放
- title: Electron screenshot
details: 使用c++ addon插件实现截图功能,速度是毫秒级的
- title: Electron line
details: Electron集成line插件,集成谷歌应用商店插件到你的electron应用中
---- 创建
src/public/文件夹
src/
public/
favicon-16x16.ico
favicon-16x16.png
favicon-32x32.png
favicon-180x180.png
logo.png修改如下图:

4. 最终效果

六、VitePress 自定义 Vite 配置
希望把 src/public/ 目录修改为与 src/ 目录同级别怎么做,这里就需要修改 vite 配置了
修改前目录:
src/
public/
favicon-16x16.ico
favicon-16x16.png
favicon-32x32.png
favicon-180x180.png
logo.png修改后目录:
public/
favicon-16x16.ico
favicon-16x16.png
favicon-32x32.png
favicon-180x180.png
logo.png
src/修改 .vitepress/config.mjs 添加一个 vite 配置项,配置内容如下
配置参考:https://cn.vitejs.dev/config/shared-options.html#publicdir
import { defineConfig } from "vitepress";
// https://vitepress.dev/reference/site-config
export default defineConfig({
title: "李钟意讲前端官网",
// ...
outDir: "dist",
srcDir: "src",
themeConfig: {
logo: "/logo.png",
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: "首页", link: "/" },
{ text: "Examples", link: "/markdown-examples" },
{ text: "李钟意讲前端文档", link: "https://docs.ffffee.com" },
],
},
vite: {
// https://cn.vitejs.dev/config/shared-options.html#publicdir
publicDir: "../public", // 指定 public 目录路径
},
});